typora自动上传图片
文章目录
typora图片保存在本地的话,md文件给别人以后,图片大概率就显示不了,非常影响体验。要解决这个问题,最好的解决办法是把图片自动上传到图床上,但机密图片例外,typora比较新的版本集成了一些工具,可以简化相应配置过程。
原则
- 新建文件,第一时间保存,起好名字,防止后续更名引起图床产生导致大量废弃图片。
- 日常写作,配置typora保存图片到${文件名}.asset文件夹
- blog发布前,确认不存在机密,菜单选择“上传所有本地图片”到图床
步骤
-
github上创建public-images公共仓库,私有仓库无法通过url访问
-
https://github.com/settings/tokens创建一个access token
-
https://github.com/pluveto/upgit下载upgit_win_amd64.exe,重命名为upgit.exe保存在typora/upgit目录内
-
typora/upgit内创建upgit.toml,按年月创建目录保存图片
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60# ============================================================================= # UPGIT 配置 # ============================================================================= # 默认上传器 default_uploader = "github" # 上传文件名的格式模板(仅特定上传器适配) # / 目录分隔符, 作用: 是区分目录 # {year} 年份, 例如: 2022 # {month} 月份, 例如: 02 # {day} 天, 例如: 01 # {unix_ts} 时间戳, 例如: 1643617626 # {fname} 原始文件名,如 logo (不含后缀名) # {fname_hash} {fname}的 MD5 散列值 # {ext} 文件后缀名, 例如.png # 下面的例子生成的文件名预览: 2022/01/upgit_20220131_1643617626.png # 如果目录不存在将会被程序自动创建 rename = "{year}/{month}/{fname}.{ext}" # ----------------------------------------------------------------------------- # 自定义输出格式 # ----------------------------------------------------------------------------- # {url} 图片文件的网络URL地址 [output_formats] "bbcode" = "[img]{url}[/img]" "html" = '<img src="{url}" />' "markdown-simple" = "" # ----------------------------------------------------------------------------- # 直链替换规则 RawUrl -[replace]-> Url # ----------------------------------------------------------------------------- # 如果您的网络访问Github异常或者缓慢,您可以尝试下面的配置以开启CDN加速 [replacements] "raw.githubusercontent.com" = "fastly.jsdelivr.net/gh" "/master" = "@master" # ============================================================================= # 以下为各个上传器的配置示例. 用不到的留空即可 # ============================================================================= # Github 上传器 [uploaders.github] # 保存文件的分支,例如 master 或 main branch = "master" # 您的拥有"repo"权限的 Github 令牌 # 获取Github Token连接: https://github.com/settings/tokens pat = "ghp_XXXXXXXXXXX" # 您的公共Github存储库的名称 # 注意: 为了让您和他人可以访问到图片资源, 您的Github仓库一定要是公开的, # 在私有仓库中Github会拦截未授权的请求,你将会得到一个404. repo = "public-images" # 您的 Gtihub 用户名 username = "carter2005" -
设置upgit目录所有用户都能访问
-
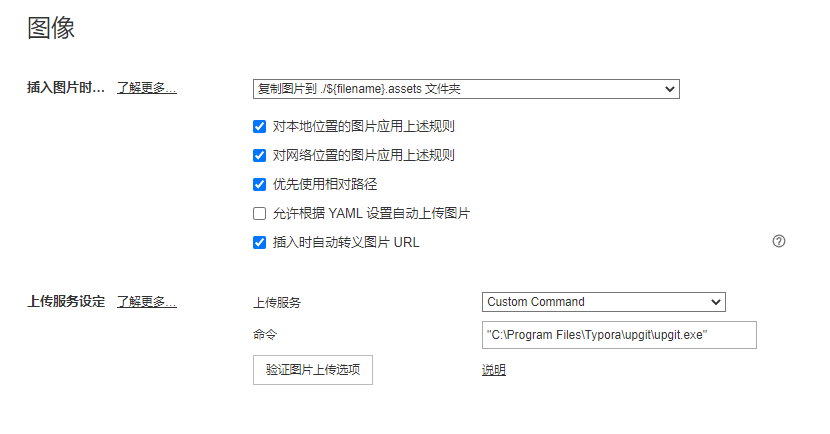
typora设置

-
点击图片上传选项,成功的话就大功告成了。
文章作者 carter2005
上次更新 2022-05-21
